Atomic is a new breed of design app, that bridges the gaps left by traditional artwork applications like Sketch, or Photoshop. It launched yesterday, after four months of public beta testing, during which time over 30,000 designers put it through its paces.
As web designers, our role is to design interactive experiences, so it’s crazy that our tools focus on creating fixed states, and leave interaction and animation to the imagination.
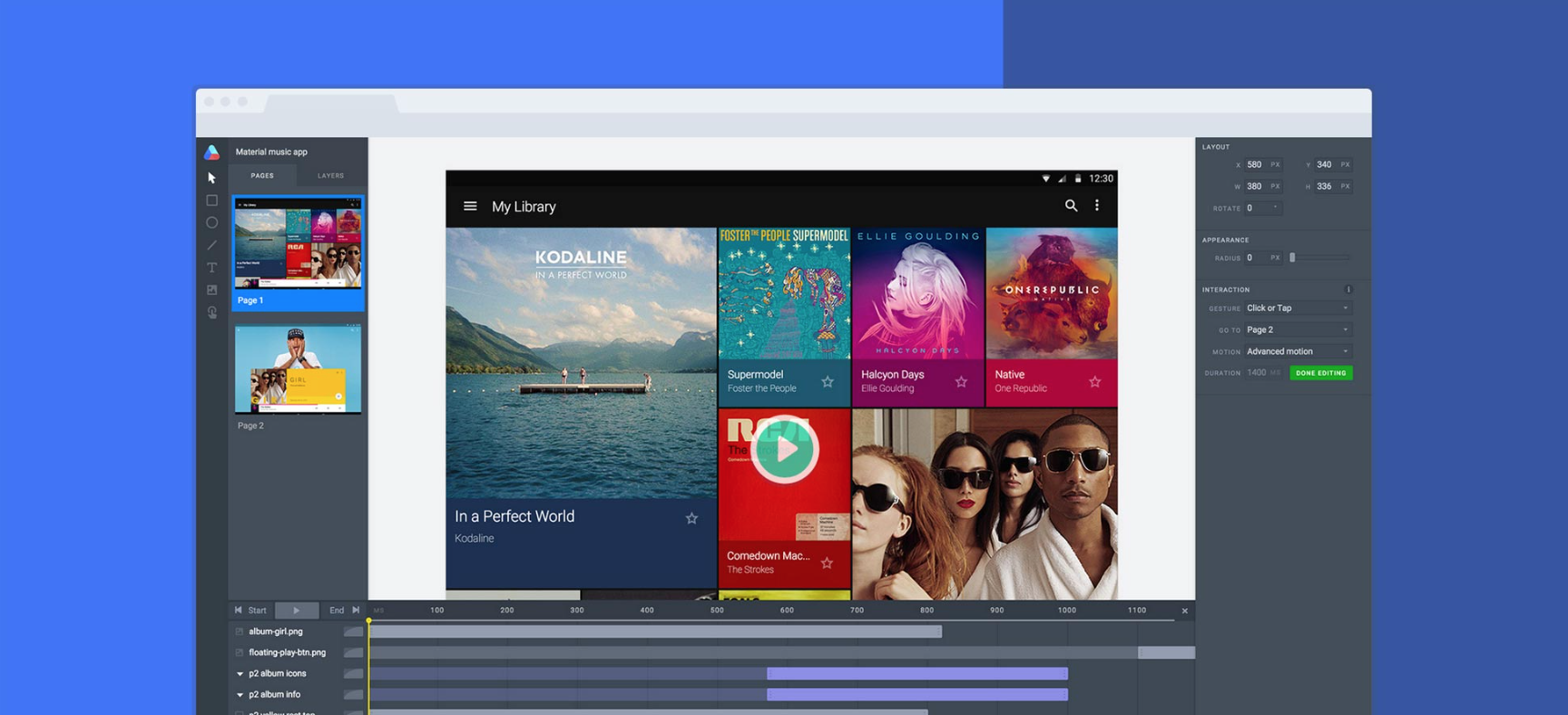
Atomic attempts to refine your workflow; from one that’s dictated by the machanics of production artwork, to one that’s governed by creative processes. Instead of drawing a picture of how a design might look, Atomic previews how a design will behave.
Atomic enables a more effective process, making it more collaborative, more iterative, and more focused on user experience.
As the lines between web and native apps blur, tools like Atomic will help designers communicate a creative vision far more effectively than a flow chart mocked up in Sketch.
Atomic allows you to design without code. Whilst that’s a contentious point, Atomic isn’t exporting production code, so provided the designer understands the capabilities of the medium there are no negative ramifications.
ATOMIC ENABLES DESIGNERS TO GET MORE CREATIVE, AND EFFECTIVELY COMMUNICATE THEIR IDEAS
For those old enough to recall, Atomic works much like Flash 4, when interactions could be applied with a control panel. It runs in the browser, with no plugin to install, allowing you to share your work by sending out a simple URL that can be opened on any device. Anyone can be invited to collaborate, or comment on a design. A full history is included so you can experiment without fear, and you can even fork designs to move in a new direction.
Atomic is one of the first wave of new tools that enable designers to work with experiences, rather than static layouts. It isn’t for production artwork, it’s for the rapid iteration of ideas. Atomic enables designers to get more creative, and effectively communicate their ideas to clients and teams.