700 million people use Facebook Groups every month, but it’s a second-class experience on mobile, slow and buried in the social network’s main app. So today Facebook is releasing a standalone Groups app with powerful notification controls and a Groups discovery section. You won’t be forced to use it as the Groups feature will remain in the Facebook app, and you won’t be fast-switched to it either.
The Groups app for iOS and Android could be a massive help to admins trying to keep their communities from devolving into chaos, and speed up the consumption experience for everyone from families and friend cliques to study groups and support networks. It’s bright, quick, and could unlock more private sharing outside of the News Feed.

“No one is really doing this out there. We think what we offer is unique”, says the Groups app’s project manager Shirley Sun.
Despite Yahoo and Google fiercely competing to dominate group email lists, there’s a surprising lack of people and rich content-focused social feed groups services, and Facebook is happy to capitalize. Getting more people to organize their personal lives and projects with Groups could also stoke interest in the enterprise “Facebook At Work” product the company is currently piloting. Facebook could end up competing with Slack or Yammer, and this is a stepping stone.
Giving Groups The Spotlight
Mark Zuckerberg actually telegraphed the launch of the standalone Groups app a year when I interviewed him on-stage at an internal Mobile Dev Day at Facebook headquarters. He explained “if you have something like Groups, it’s always going to be kind of second-class in the main Facebook app, or even messaging for that matter. In order to make these things really be able to reach their full potential, I do think over time we’re going to have to create more specific experiences.”

Facebook had seen the need for a first-class mobile chat experience way back in 2011 with the launch of Messenger, but many other popular features were left to languish in the hidden menu of the main app.
 Groups has been a Facebook feature all the way since the beginning. Back in the 2005 era, they served more as bumper stickers for your profile that organizational communities. College kids would join the “Unidentified Party Injuries” group to trumpet how “cool” they were for getting bruises while drunk.
Groups has been a Facebook feature all the way since the beginning. Back in the 2005 era, they served more as bumper stickers for your profile that organizational communities. College kids would join the “Unidentified Party Injuries” group to trumpet how “cool” they were for getting bruises while drunk.
But in 2010, Facebook relaunched Groups in its modern incarnation as a way to share to a specific set of people, away from the News Feed. Yet despite some face-lifts, the feature hasn’t gotten much love, especially on mobile since.
In January 2014, Facebook revealed its Creative Labs initiative designed to build single-purpose mobile apps and experiment with new functionality starting with Paper, and stylized standalone home for News Feed.
Then in February, Facebook began work on the Groups app. Sun tells me the Facebook Groups’ team’s idea for a standalone app “has always been on our mind”, and the urge just got stronger as more and more users shifted to mobile. The social network now has over 456 million mobile-only users. It was time for Groups to shine.
Using The Groups App
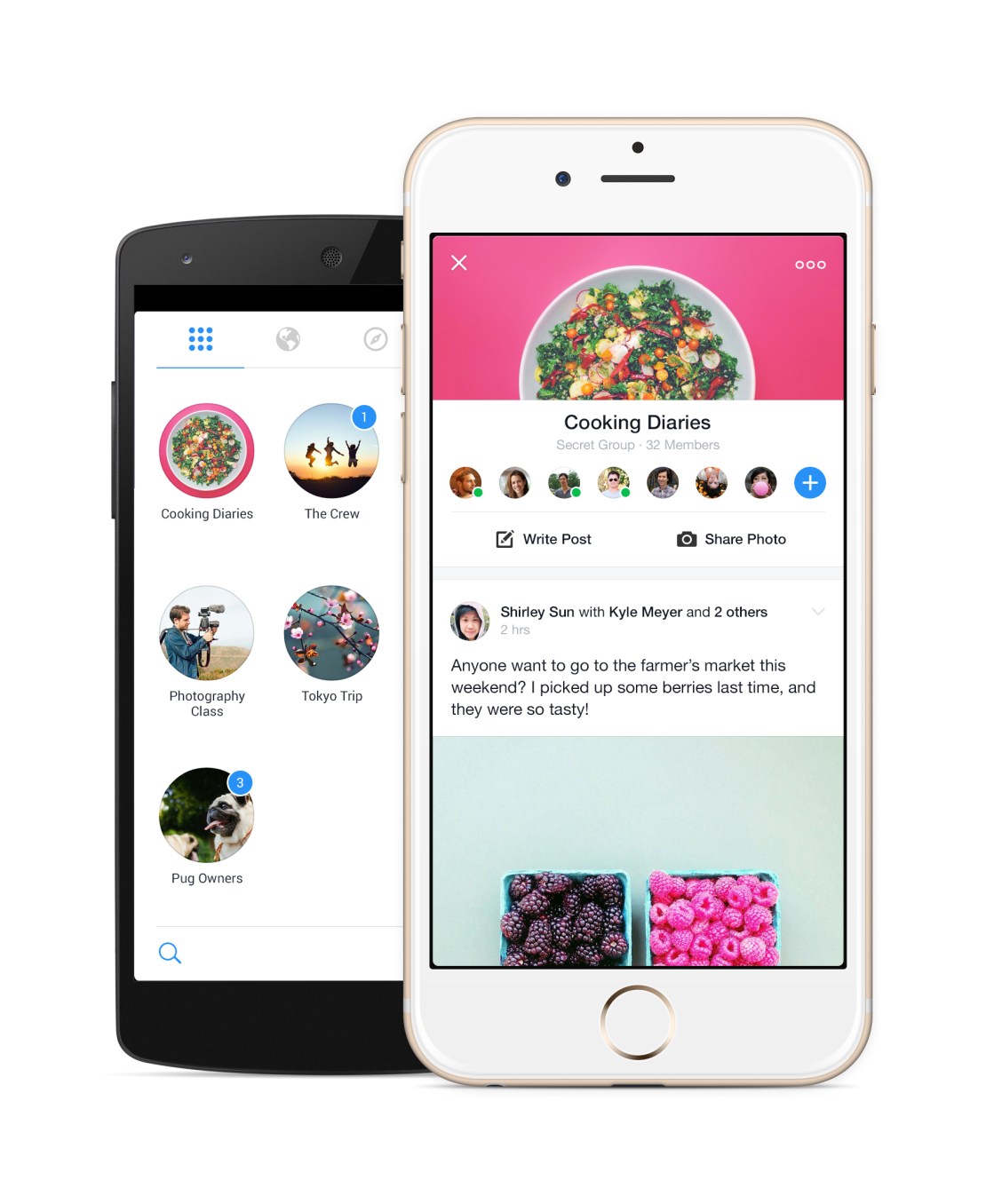
![]() Philosophically, the standalone app doesn’t change what Groups is about. It just makes it cleaner, quicker to access, and more mobile-friendly.
Philosophically, the standalone app doesn’t change what Groups is about. It just makes it cleaner, quicker to access, and more mobile-friendly.
Once you sign-in with Facebook, all your existing Groups will be laid visually in two-wide grid as little circles displaying their titles, cover photos, and notification badges. They’re ordered by how often you use each Group, so ones with new notifications may be below the fold, which could be a bit tricky if you don’t see the pushes new posts or replies trigger.
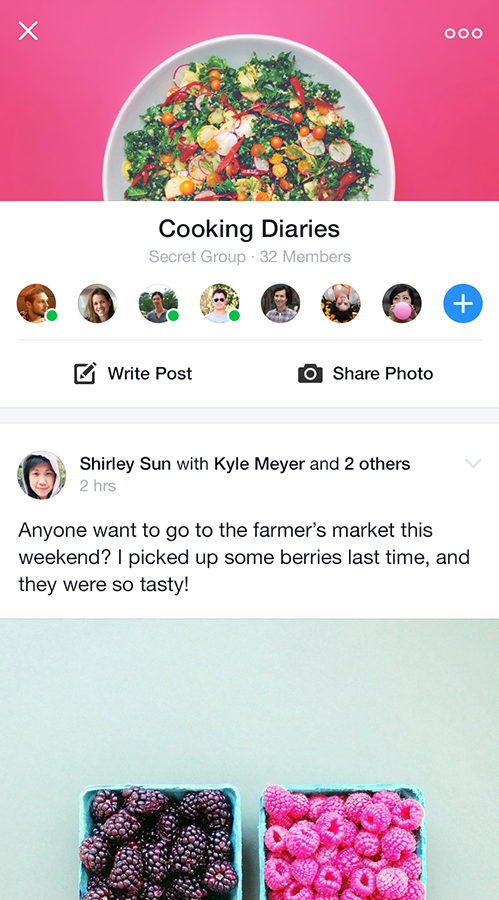
Tap into any, and you’ll find a sleek Group feed with a sharp white background, rather than the main app’s gray canvas. A special notifications setting lets you mute one or all your Groups for an hour or until the next morning if you need some peace.
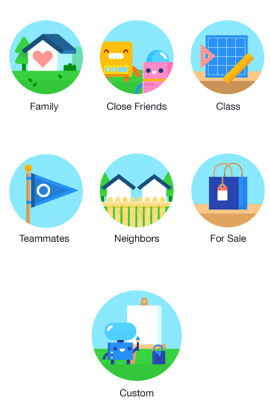
It’s also super easy to create a group. Choose what it’s about such a family, class, or teammates, give it a title, select its public/closed/secret visibility setting, and add some friends. If you choose family or close friends as the type, Facebook intelligently defaults your group to be secret. You can also add a home screen shortcut to your favorite groups for even faster access.

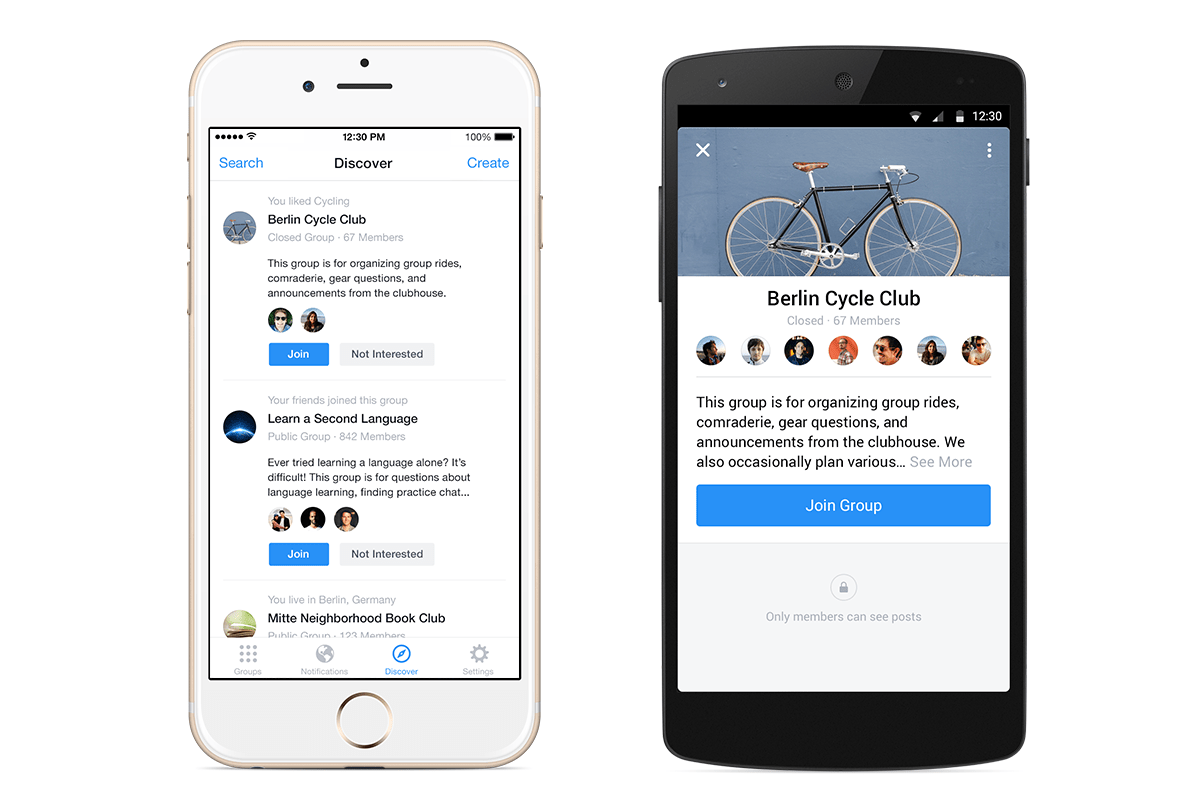
One new feature for mobile is the Groups Discovery section, which will help you find ones to join based on your friends, ones active nearby, or communities related to your interests.
 To stoke growth, Facebook will slowly begin showing a promo for the app atop the mobile Groups of the feature’s most active users and admins.
To stoke growth, Facebook will slowly begin showing a promo for the app atop the mobile Groups of the feature’s most active users and admins.
There’s no plan for monetization right now, as Facebook is making plenty of money from the News Feed. It’s beat the street its last nine quarters. Down the line, though, Facebook could generate revenue from a frequent Groups use case: commerce.
The African island nation of Mauritius has over one quarter of its population, 250,000 people, in a single Group that acts like a Craigslist classifieds. The company is already working on a Buy button to let you make purchases without leaving Facebook thanks to a credit card on file. That could potentially be expanded to allow peer-to-peer selling.
Sun concludes that Facebook doesn’t need every Groups user on this new app. “This app is a complementary, optional experience, designed for people who are already power users.” She’ll be satisfied if frequent Groups users get even deeper in the feature, and Groups themselves become more lively and active.
A Space For Micro-Sharing
 Not everything is fit for the News Feed. Groups works great for purpose-driven communication around projects. But there’s a whole realm of intimate sharing that Groups could host. Facebook tried for years to get people to micro-share to specific friend lists, but the controls can be confusing and there’s always a chance you’ll mis-share to everyone.
Not everything is fit for the News Feed. Groups works great for purpose-driven communication around projects. But there’s a whole realm of intimate sharing that Groups could host. Facebook tried for years to get people to micro-share to specific friend lists, but the controls can be confusing and there’s always a chance you’ll mis-share to everyone.
Zuckerberg’s law states that people share twice as much every year, but that doesn’t mean they’ll necessarily do it on Facebook. Lots of people are sharing to small sets of friends via apps like Snapchat. If Groups is a hit, it could encourage rapid-fire, off-the-cuff sharing between close Groups of friends, creating a third-space to spend time in between the broadcast feed and private messaging.
That could never happen if Groups stayed locked in the nav menu dungeon.
Source: http://techcrunch.com/2014/11/18/facebook-launches-standalone-groups-app/